First Contact: WebsiteWebdesign

Wir entwickeln Webseiten, die aus Interessierten neue Kundinnen und Kunden machen
Auf Ihrer Webseite kommt Ihre Zielgruppe häufig das erste Mal mit Ihrem Unternehmen in Berührung. Dieser erste Kontakt sollte einen positiven Eindruck hinterlassen. Neben einem ansprechenden Webdesign, spielen hier weitere Faktoren eine Rolle, wie z.B. die Navigationsstruktur oder eine gute Performance.
Wir entwickeln Webseiten mit sinnvoller Informationsarchitektur empathischem FrontEnd-Design, einfacher Bedienbarkeit und geringen Ladezeiten – und das auf jedem Device. Damit Besucherinnen und Besucher bleiben und auch gerne wiederkommen.
Analyse
Wofür steht Ihre Branche und wie unterscheiden Sie sich vom Wettbewerb? Wie ist Ihr Angebot und welche Ziele möchten Sie mit Ihrer Webseite erreichen? Wie „tickt“ Ihre Zielgruppe?
- Status Quo
- Wettbewerb
- Angebot & Ziele
- Zielgruppe & Bedürfnisse
Informationsarchitektur
Ein strukturierter Webauftritt hilft nicht nur beim Auffinden der relevanten Informationen, sondern hat auch Einfluss auf das Ranking bei Suchmaschinen.
- Kategorisierung
- Seitenaufbau
- Navigationsstruktur
- Wireframing
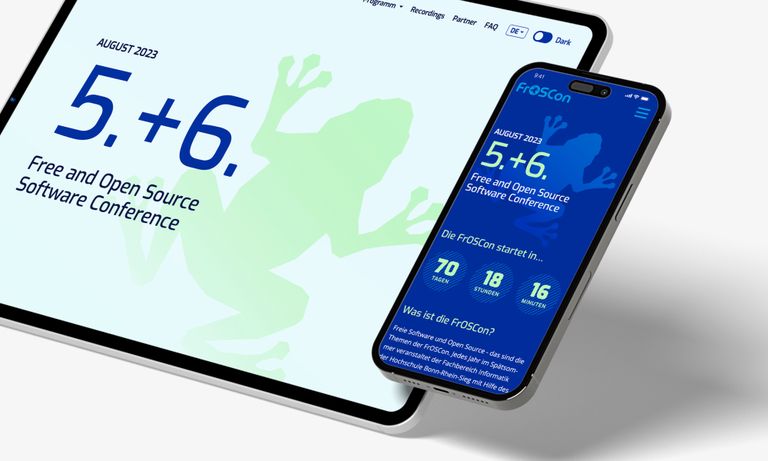
Responsive Webdesign
Wir optimieren Webseiten für die mobile Nutzung. Das bedeutet, dass Struktur und Inhalt so adaptiert werden, dass sie auch auf Tablet und Smartphone einfach zu bedienen sind.
- Typografie & Farbkonzept
- Bildsprache/Illustrationen
- Icons/Formen
- UI-Elemente/Patterns
Webentwicklung
Ein sauber und schlank programmierter FrontEnd-Code garantiert eine fehlerfreie Darstellung auf auf allen Geräten und sorgt für schnelle Ladezeiten.
- HTML/CSS
- JavaScript
Content-Management-System
Je nach Anforderung entwickeln wir statische Webseiten oder aber es kommt – je nach Anwendungszweck – ein CMS zum Einsatz. Wir suchen hier stets gemeinsam mit Ihnen nach der besten Lösung.
- Eleventy(11ty)
- Kirby
- Typo3
- Contao
- Wordpress
Web Animation
Animationen können, weit über ästhetische Aspekte hinaus, extrem hilfreich sein, um komplexe Sachverhalte und erklärungsbedürftige Produkte zu veranschaulichen. Wir setzen auf die JavaScript basierte Animations Platform "Greensock (GSAP)"
- Greensock Animation Platform

Performance-Optimierung
Performance is UX – Schnelle Websites sind aber nicht nur für mobile Nutzung mit schlechter Netzverbindung relevant, sondern auch für das Google Ranking von großer Bedeutung.
- Lighthouse Audit
- PageSpeed Insights
- WebPageTest
Betreuung/Weiterentwicklung
Eine akkurate Dokumentation garantiert die einfache Erweiterbarkeit Ihrer Webseite und selbstverständlich stehen wir Ihnen auch nach dem „Go-Live“ bei der Wartung und Pflege zur Seite.
- Komponenten-Library
- Wartung & Support
Webdesign Projekt anfragen
Sie benötigen Unterstützung bei der Umsetzung eines Web-Projekts? Sie suchen eine Internet-Lösung für eine Idee, die Sie realisieren möchten? Dann nehmen Sie Kontakt mit uns auf.
Wir freuen uns auf Sie.

Michael Rolfsen
hello@boldandfriendly.de
Ihre Webseite – der wichtigste Baustein in der Corporate Communication
Die Suche nach Produkten und Dienstleistungen beginnt für die meisten Menschen im Internet. Somit ist die Webseite oft der erste Kontaktpunkt mit der anvisierten Zielgruppe. Websites und Onlineshops müssen mittlerweile eine hohe Zahl an Anforderungen erfüllen, um sich gegen die Konkurrenz behaupten zu können. Nur eine gute Website kann begeistern und höhere Umsätze generieren. Ihr Webdesign muss demnach zu Ihrem Unternehmen sowie Produkten und Dienstleistungen passen und zugleich die Erwartungshaltung Ihrer Zielgruppe erfüllen. Ein ansprechendes Layout kann erheblich dazu beitragen, dass aus Interessierten neue Kundinnen und Kunden werden. Neben einem guten Design gibt es aber noch viele weitere Faktoren, die bei der Erstellung einer gut funktionierenden Webseite zu berücksichtigen sind, von geringen Ladezeiten bis hin zu einer sinnvollen Nutzerführung – alle Aspekte spielen dabei eine einflussreiche Rolle.
Mit einem klaren Konzept fängt alles an. Ganz gleich, ob es sich um eine CMS-betriebene Website, einen Onlineshop, einen einfachen Onepager oder einen Blog handelt – der erste Schritt ist die Bestandsaufnahme: Welche Ziele sollen mit der Webseite erreicht werden? Wer sind die Zielgruppen und wie sind ihre Bedürfnisse? Gibt es bereits Designvorgaben, die zu beachten sind? Wie stellt sich die Marke in der bisherigen Außenkommunikation dar? Wie sieht das Mitbewerberumfeld aus? Welches Content-Management System kommt in Frage? Der Anforderungskatalog für das Webdesign, der sich aus diesen Fragen ergibt, dient uns zur Erstellung eines klaren Konzepts. Content-strategische Überlegungen, Benutzerführung, Informationsarchitektur und Inhalte der Webseite sowie abzubildende Funktionalitäten werden an dieser Stelle bis ins Detail geklärt. Erst dann erfolgt die Entwicklung des Webdesigns sowie die technische Umsetzung.
Design follows Device – gutes Webdesign ist responsive, hat einen relevanten Nutzen und ist leicht bedienbar
Man kann nie wissen, wie und wo die Menschen, die es auf Ihre Webseite verschlägt, gerade unterwegs sind – vielleicht mit einer Tasse Kaffee am heimischen PC oder im Büro, mit einem Tablet gemütlich auf der Couch oder mit dem Smartphone in Bus und Bahn. Ihre Website sollte also skalierbar sein – für ein optimales Nutzererlebnis, unabhängig vom verwendeten Endgerät. Wir planen, gestalten und entwickeln responsive design websites, also Internetseiten, bei denen sich das Webdesign jeweils dem Device, mit dem es betrachtet wird, anpasst.
Damit der Besuch Ihrer Webseite zu einer guten User Experience (UX) werden kann, sollte diese zum einen natürlich einen relevanten Nutzen bieten – also Informationen, Produkte und/oder Dienstleistungen anbieten, die ganz konkret gesucht werden – und sich zum anderen durch eine einfache und selbsterklärende Bedienbarkeit auszeichnen. Wir gestalten diese Schnittstelle zwischen Mensch und Maschine – das User Interface (UI), also die Bedienoberfläche Ihrer Webseite. Das User Interface Design betrifft dabei alle Bedien-Elemente, die man auf Ihrer Webseite sieht bzw. über die man agiert. Eine so gestaltete, leicht verständliche und intuitive Benutzerführung, im Einklang mit einem ansprechenden Webdesign, bildet die Basis für eine gute User Experience.
Schnell auf die Überholspur – Performance-Optimierung und die richtige Technik
Nichts nervt mehr, als ewige Wartezeiten. Im Internet kommt es also auch darauf an, schnell zu sein. Probleme bei der Performance einer Website – also das Download-Volumen und die Rendergeschwindigkeit im Browser – können verschiedene Ursachen haben. Insbesondere im Mobile-Bereich mit unzuverlässigen oder langsamen Verbindungen machen sich solche Probleme empfindlich bemerkbar. Zu lange Ladezeiten verursachen aber nicht nur hohe Absprungraten, sondern beeinflussen zudem negativ das Ranking bei den Google Suchergebnissen. Wir kennen die Stellschrauben für die Performance-Optimierung und sorgen dafür, dass nichts Ihre Website ausbremst.
Brauche ich ein CMS? Und welches bietet die optimale Lösung für mich?
Der „technische Unterbau“ ist vom jeweiligen Zweck und Ziel Ihrer Website abhängig. Je nach Funktionsumfang und Migrationstiefe muss abgewogen werden, welches Content-Management-System oder welche Shop- oder Blogsoftware sich am besten eignet. Häufig kann auch eine rein statische Umsetzung ein sinnvoller Weg sein, hier verwenden wir bevorzugt den SSG (Static Site Generator) Eleventy (11ty), der – falls im Nachhinein doch erforderlich – mit einem Headless CMS oder WordPress gekoppelt werden kann. Größere und komplexere Projekte realisieren wir bevorzugt mit Typo3 oder Contao, dann mit jeweilig spezialisierten Partnern.
Bevor wir „Live gehen“ kommt Ihre Website noch einmal auf den Prüfstand. Auf einem eigens dafür angelegten Testserver können Webdesign und Funktionalität nochmals auf Herz und Nieren geprüft werden. Es werden besonders diejenigen Dinge kontrolliert, die beim bloßem Betrachten der Webseite nicht offensichtlich sind (robots.txt, Errorseite, Favicon, korrekte Einträge in den suchmaschinenrelavanten Teilen der Webseite, Ladezeiten, etc.) und es erfolgt ein ausgiebiger Usability- und Accessebility Test. Einmal in der Welt muss sich Ihre Webseite im Alltag bewähren, Browser-Updates sowie der Wunsch nach weiteren Funktionalitäten können es notwendig machen, nochmals Hand anzulegen. Wir unterstützen Sie gerne auch nach dem Go-Live bei der Wartung und Pflege Ihrer Webseite.